Voicemeeter Potato とstudio Oneを用いてボイスチェンジャーを構築するメモ
今回はVoicemeeter Potatoとstudio Oneを用いてELASTIQUE PITCH 2を使いボイチェン(バ美肉)環境を構築していきます。
※studio One Prime(無償提供版)は外部VSTの追加ができないので「Studio One Artist」「Studio One Professional」を購入しインストールしてください。
予め、ELASTIQUE PITCH 2 をインストールをしておいてください。
※体験版もありますので試してみてから買うのもありです。
もくじ
1. 各種ソフトのインストール一覧
オーディオミキサーアプリケーション
VSTとエフェクトプラグインをリアルタイムで再生するソフト
- Studio One
※「Studio One Artist」「Studio One Professional」以上のバージョンが必要です。
2. Voicemeeter Potatoのインストール
Voicemeeter Potatoをダウンロードします。
ダウンロードしたファイルを起動してインストールを行います。
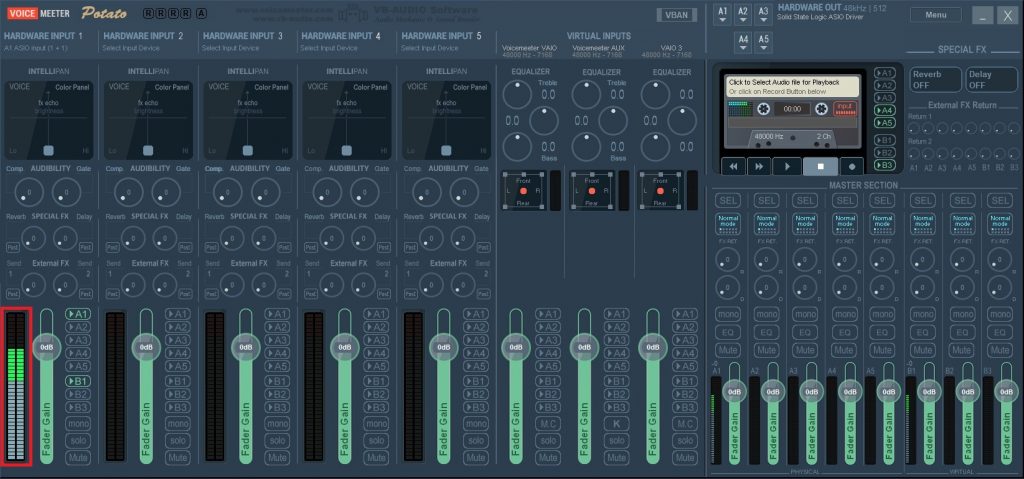
3. Voicemeeter Potatoの設定
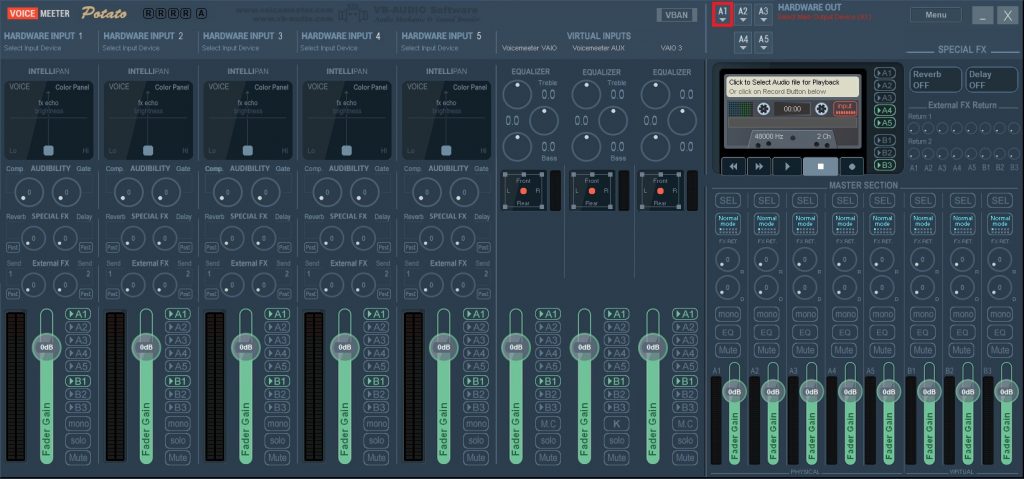
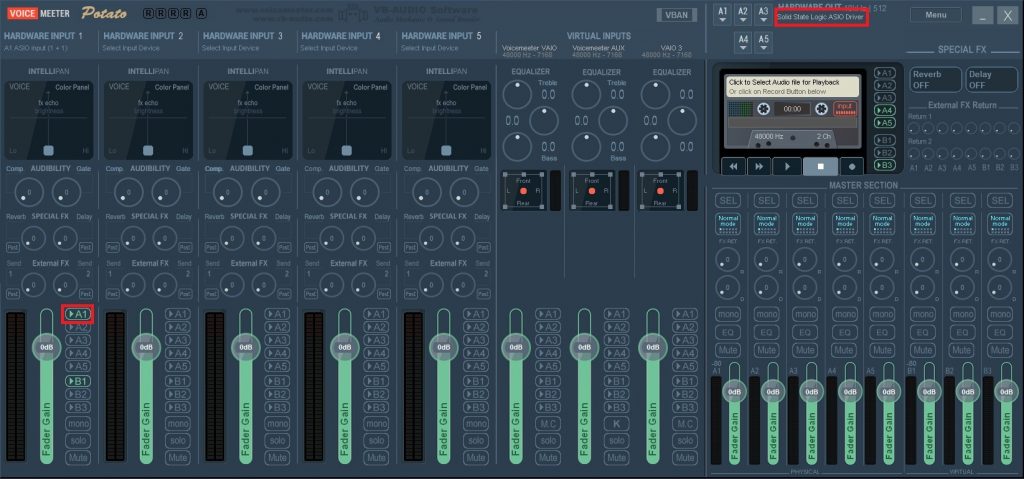
「A1」を押下します。

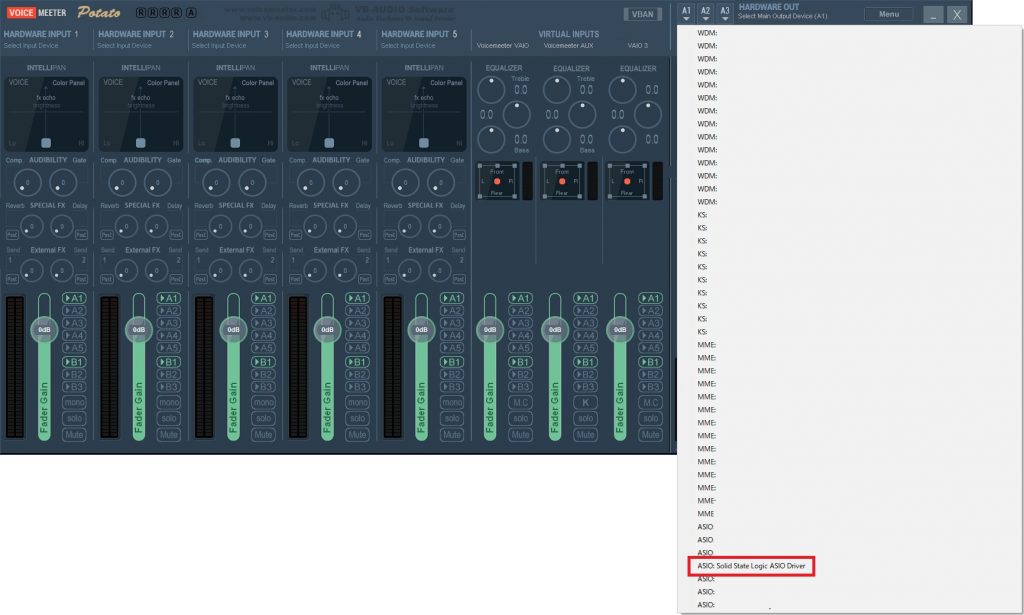
接続しているASIOを搭載したオーディオインタフェースを選択します。

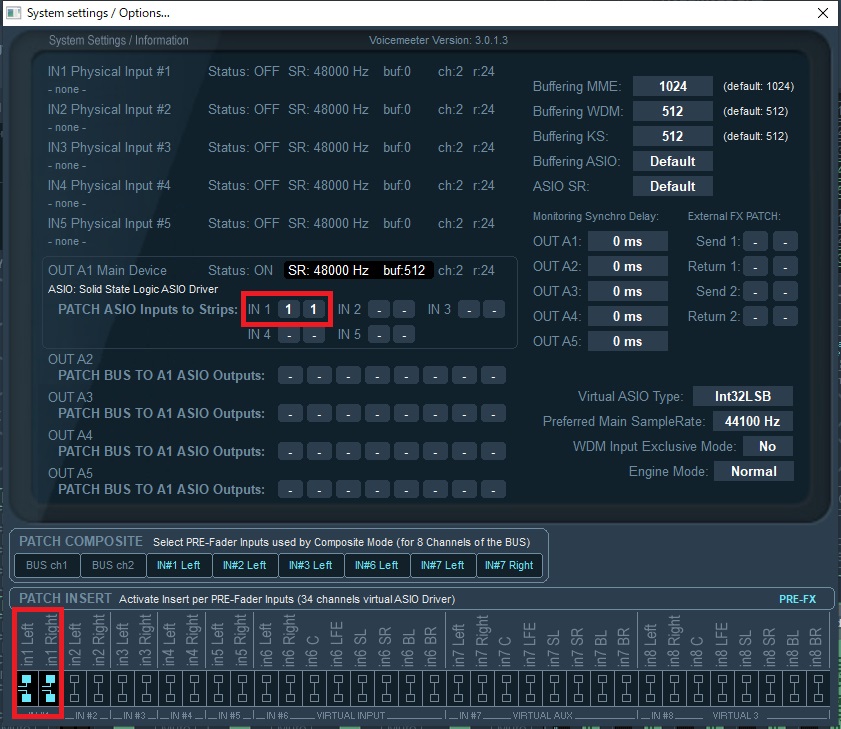
「Mneu」よりSystem settings / Options…」選択します。

- 「PATCH ASIO Inputs to Strips」のIN 1 を[1][1]に設定します。
- 「PATCH INSERT」の「in1 Left」「in1 Right」をONにして画面を閉じます。

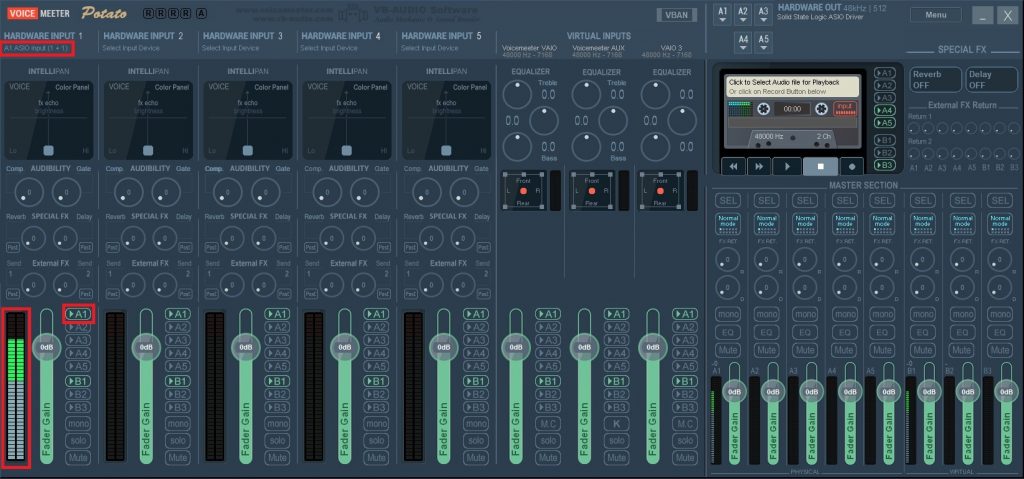
「A1」にチェックを入れてマイクに声を当て音量バーが動いて、ヘッドホンから聞こえれば問題ないです。
※この段階ではボイスチェンジャー前の地声が聞こえます。

4. studio Oneの設定
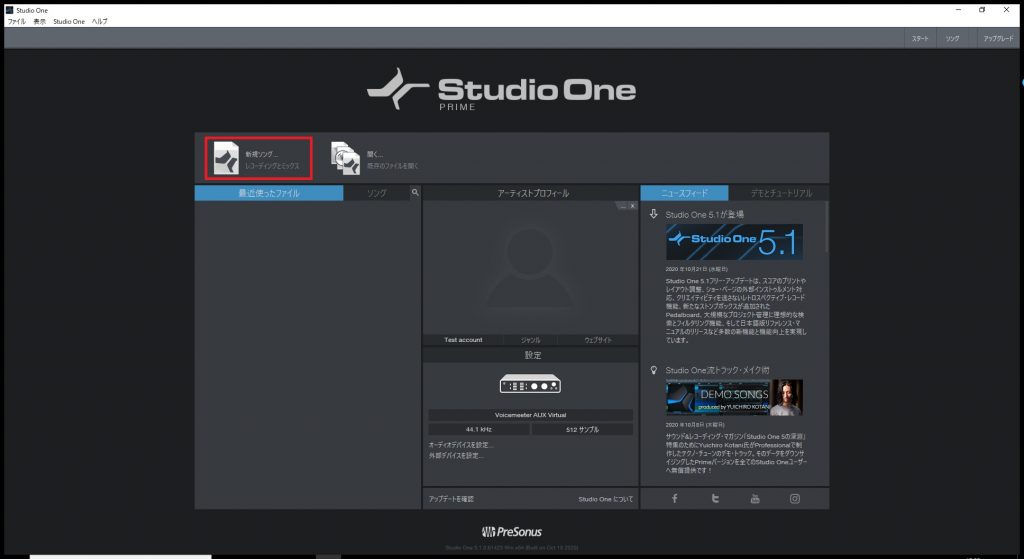
4.1 Studio Oneの初期設定

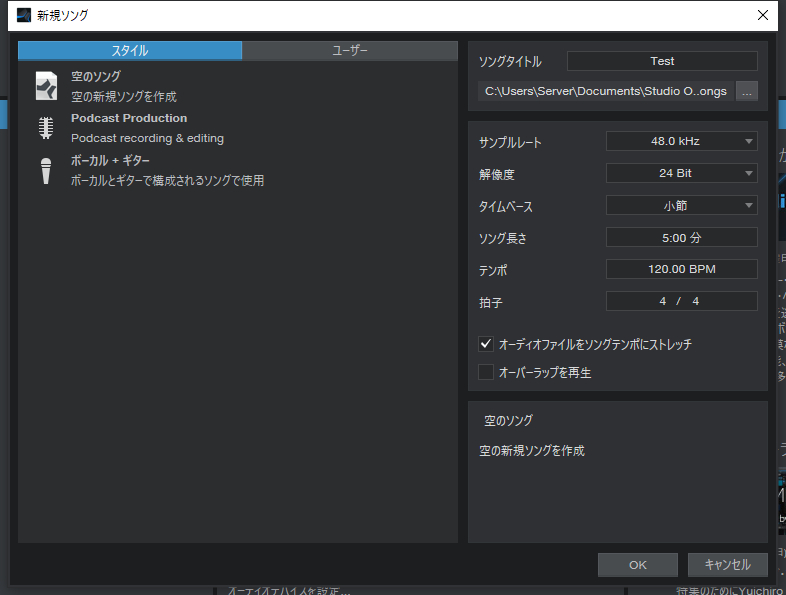
「ソングタイトル」を設定して「OK」押下

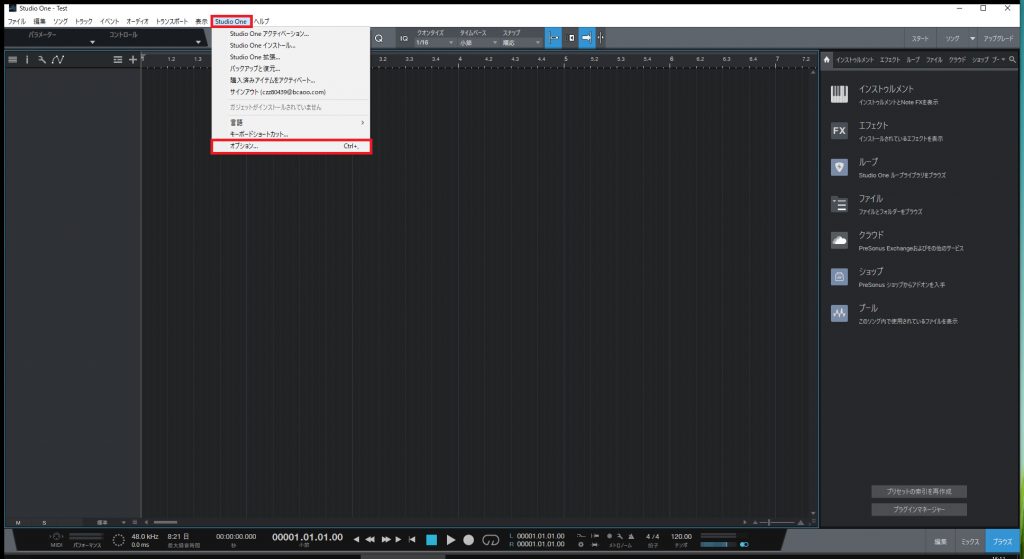
上部メニューの「Studio One」→「オプション」を押下

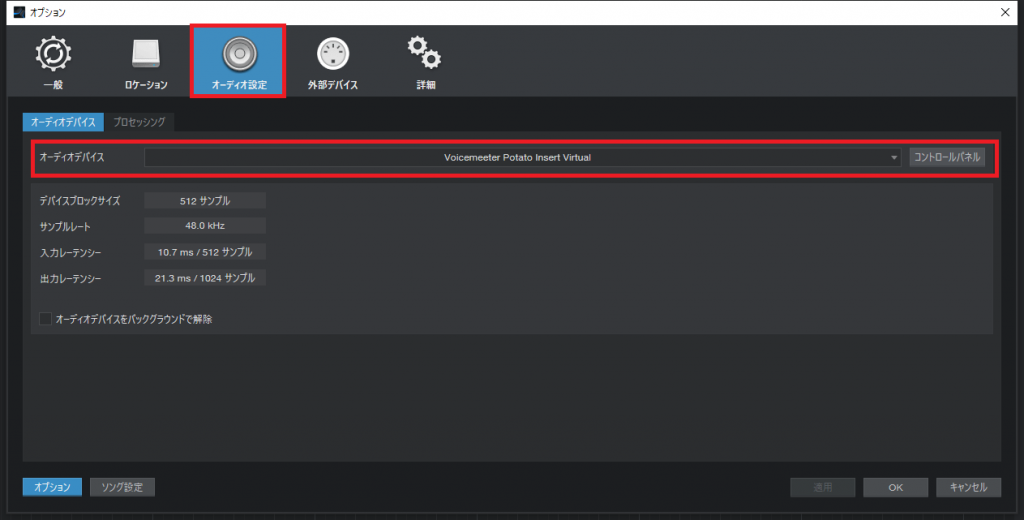
「オーディオ設定」の「オーディオデバイス」のオーディオデバイスを「Voicemeeter Potato Insert Virtual」を選択して「適用」→「OK」を押下

4.2 Studio Oneの設定
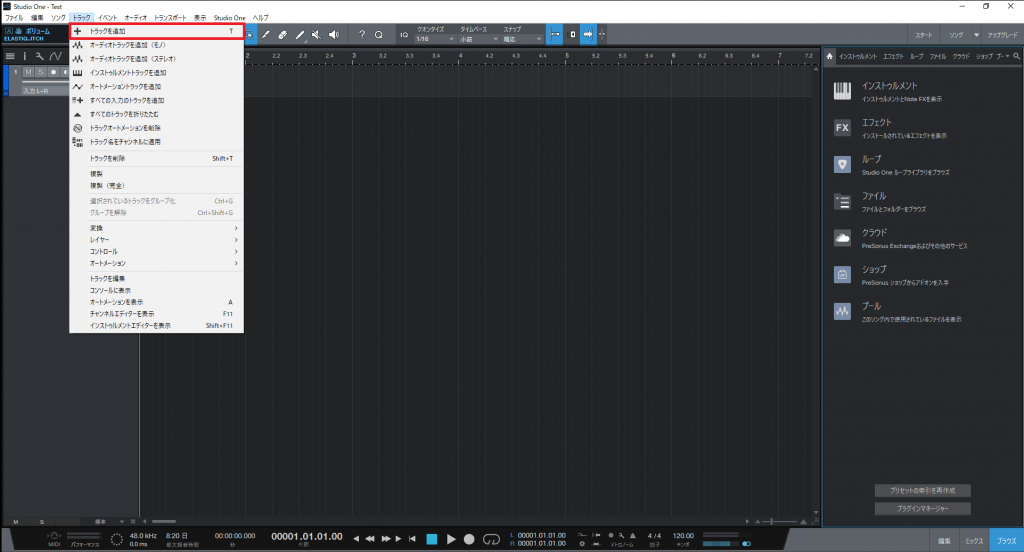
画面上部メニューから「トラック」→「トラックの追加」を押下します。

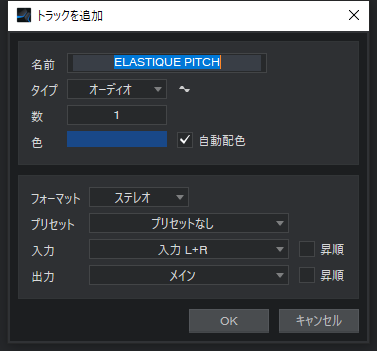
名前を設定し「OK」を押下します。

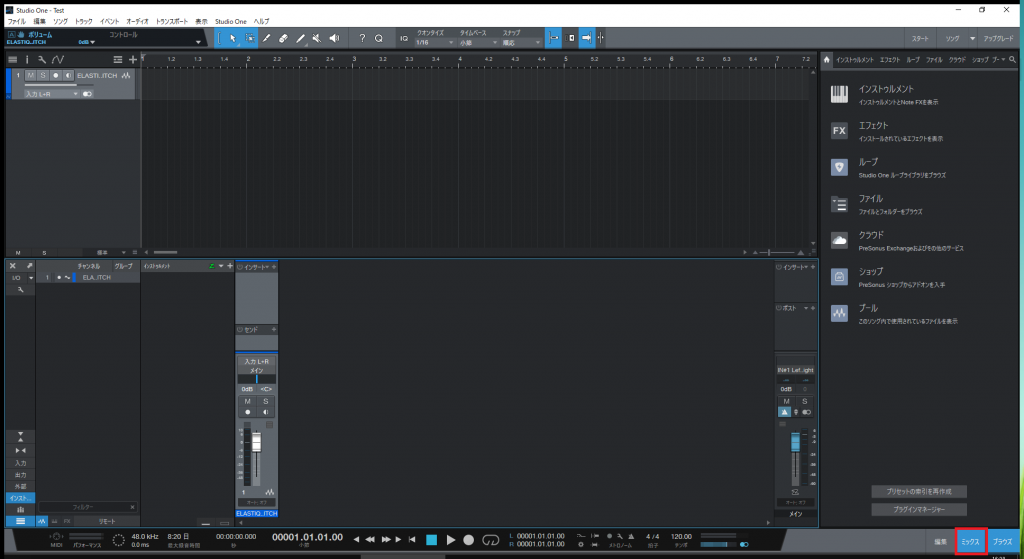
右下の「ミックス」を押下

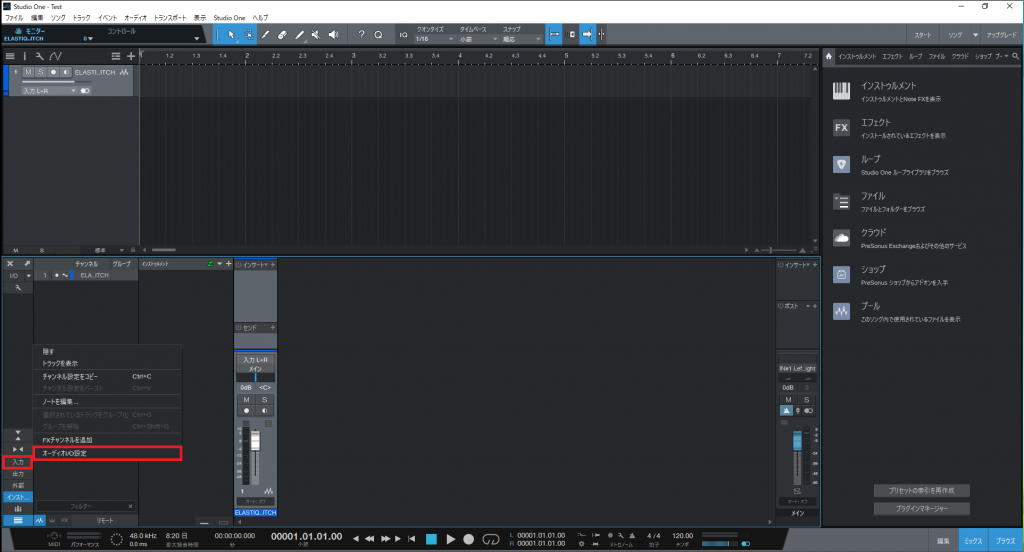
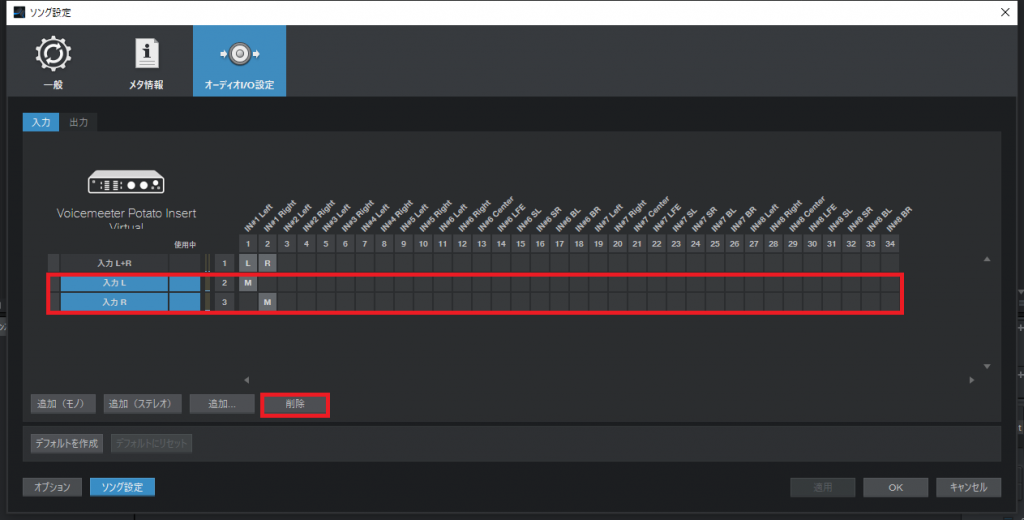
左下にある「入力」にて右クリックして「オーディオI/O設定」を押下

「入力L」「入力R」を削除します。

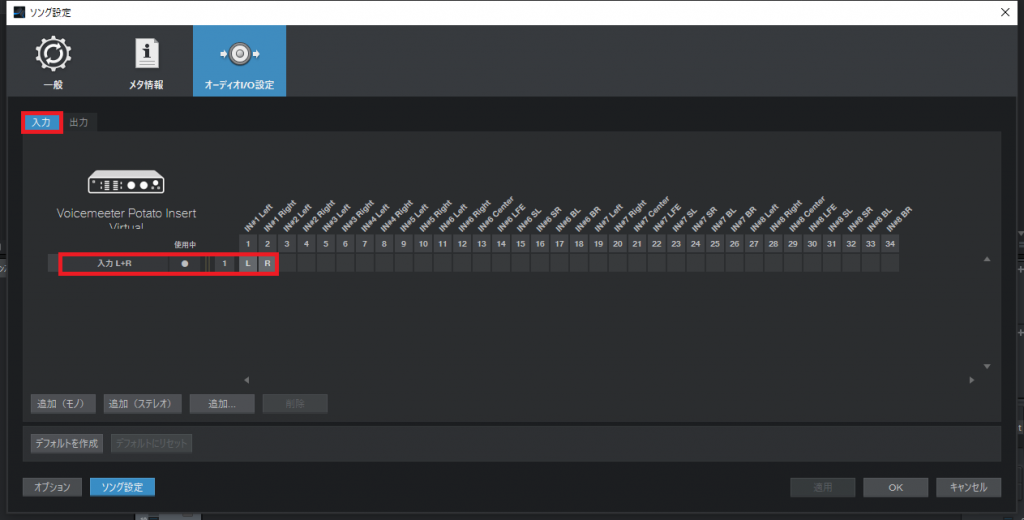
「入力L+R」が「IN#1 Left」「IN#1 Right」に選択されていることを確認します。

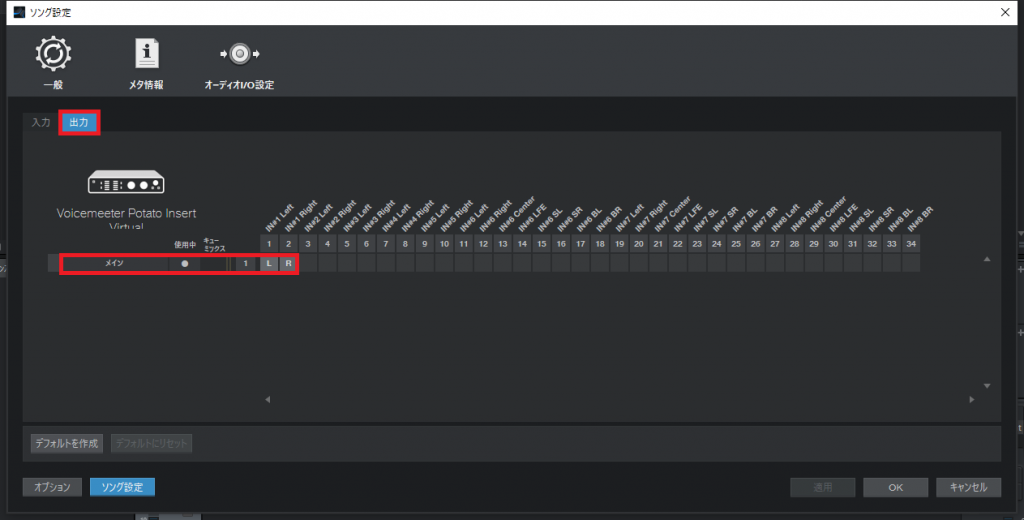
「出力」タブを押下します。
メインが「IN#1 Left」「IN#1 Right」に選択されていることを確認します。

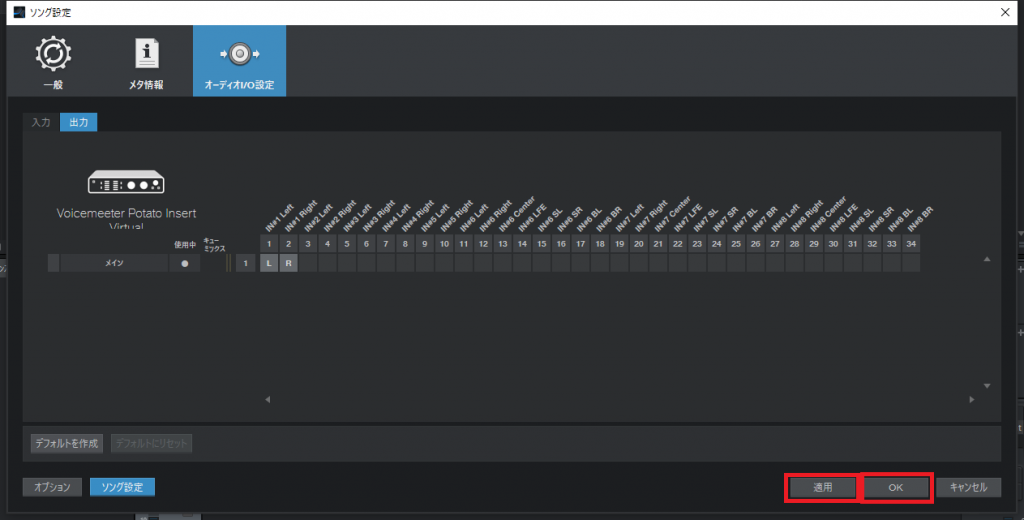
「適用」「OK」を押下


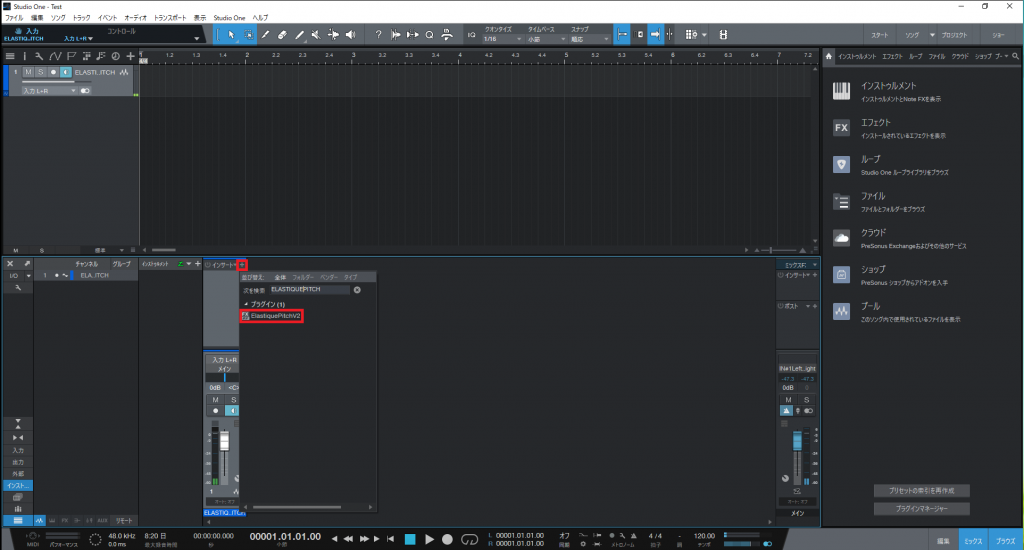
トラックの追加で追加した下部の画面より「+」をクリックしELASTIQUE PITCHを選択します。

ELASTIQUE PITCHがインサートにて追加できていたら以上にて設定は完了です。
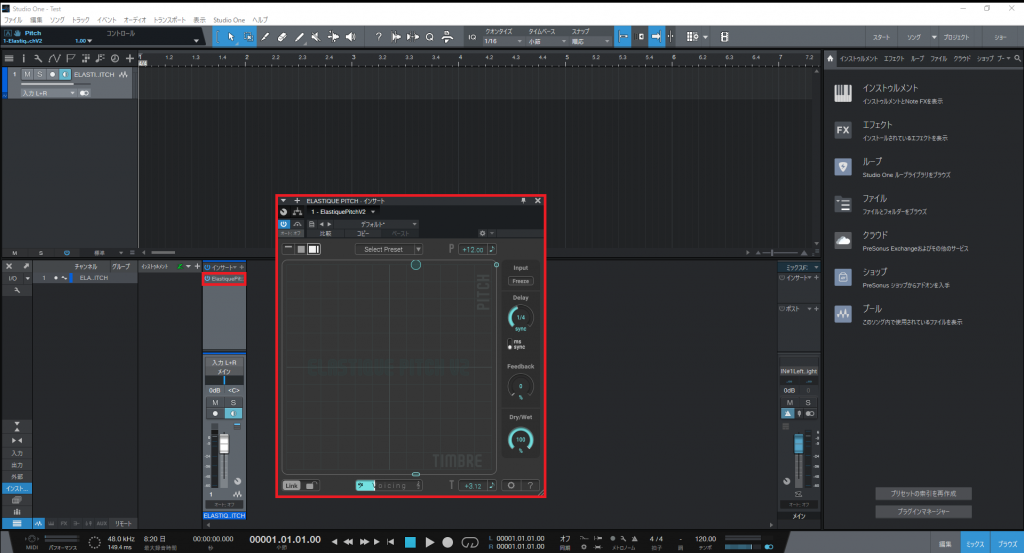
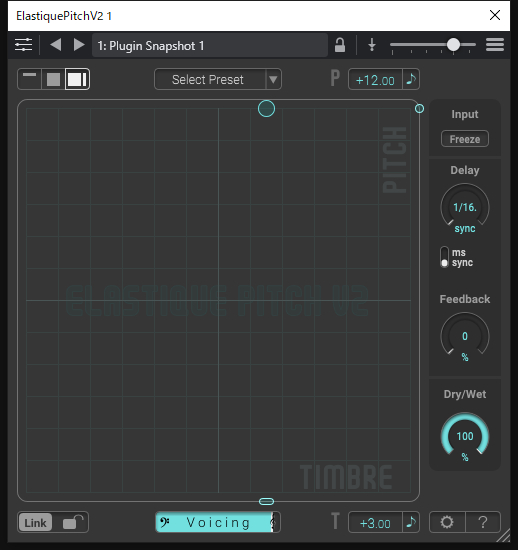
ELASTIQUE PITCH 2 のおすすめ設定は下記です。

5. 実際にボイチェンできているかの確認
HARDWARE INPUT 1 の「A1」にチェックが入ってることを確認します。
HARDWARE OUT の「A1」にオーディオデバイスが設定をされていることを確認します。

実際に喋って下記の画像の様にメーター動いてかつ、ヘッドホン/スピーカーからボイチェン後の音が聞こえたら成功です。